TVORBA WEBOVÝCH STRÁNEK a E-SHOPŮ

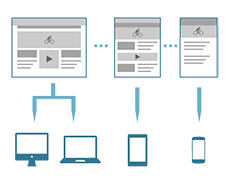
 Responzivní web design (anglicky Responsive web design) je způsob stylování HTML dokumentu, které zajistí, že zobrazení stránek bude optimalizováno pro všechny moderní druhy zařízení jako jsou mobily, tablety, netbooky, notebooky a standardní dipleje desktopových PC.
Responzivní web design (anglicky Responsive web design) je způsob stylování HTML dokumentu, které zajistí, že zobrazení stránek bude optimalizováno pro všechny moderní druhy zařízení jako jsou mobily, tablety, netbooky, notebooky a standardní dipleje desktopových PC.
- přes 1/4 všech přístupů na internet je skrze mobilní zařízení
- přes 1/3 všech uživatelů facebooku přistupuje ke svému účtu právě z mobilních zařízení
Flexibilní struktura
Flexibilní struktury se dosahuje pomocí procentních šířek. Jednotlivé šířky elementů tak nejsou zadávány v pixelech, nýbrž v procentech. Takto připravená struktura pak reaguje na různé šířky nejrůznějších zařízení.
Flexibilní obrázky
Technika flexibilních obrázků zajistí, že obrázky se budou přizpůsobovat stejně tak, jako samotná struktura. Aby tohoto bylo dosaženo, neuvádí se šířka a výška obrázku uvnitř tagu <img>, ale definuje se procentuelní maximální výška a automatická šířka. Takto nastylované obrázky se dokáží přizpůsobit obrazovce jednotlivých zařízení.
Media Queries
 Media Queries se považují za poslední úroveň responzivního webdesignu. Jsou to pravidla, díky kterým lze měnit stylování dokumentu v závislosti na šířce obrazovky a poměru stran zobrazovaného zařízení.
Media Queries se považují za poslední úroveň responzivního webdesignu. Jsou to pravidla, díky kterým lze měnit stylování dokumentu v závislosti na šířce obrazovky a poměru stran zobrazovaného zařízení.
Určitá část CSS deklarací se aplikuje jen po splnění podmínek napsaných pomocí Media Queries.
- detekce vysokokapacitních displejů
- detekce orientace zařízení
- detekce poměru stran obrazovky
Pro uživatele mobilních zařízení je zcela přirozené tzv. "scrollování" nahoru a dolu, spíše než doleva/doprava. Je tedy běžným zvykem "linearizovat" layout do jednoho sloupce. Právě díky vlastnostem CSS jsme schopni definovat a přepsat veškerá pravidla definované pro větší webové browsery.
Podpora v prohlížečích
Při definování stylu pro responzivní design je potřeba zohlednit podporu v různých prohlížečích (Chrome, Firefox, Explorer, Opera, ...). Řada z nich některé definice normy CSS3 nepodporuje a je potřeba zvolit speciální strategii, která zajistí správné zobrazení v každém z nich.